“Đừng mong chờ hoàn hảo ngay từ đầu, mình cứ tạo ra trước rồi cải tiến theo thời gian”. – Trích lời người anh thân thiết mà mình xem như thầy.
Trang web của THING Store được tạo hồi 2019. Và từ đó đến giờ, mình vẫn còn muốn tối ưu thêm. Thing Store là cửa hàng nội thất tại Đà Nẵng nơi mình làm việc nên mình có điều kiện duy trì sự tập trung vào nó lâu như vậy.
Thật không thể nhớ hết những gì đã thêm và thay đổi, bên dưới là 1 số điều rõ ràng mà mình có thể ứng dụng để làm những trang web sau.
1. Vẽ ra giấy trước bố cục
Từ 2019, mình bắt đầu hạn chế việc sử dụng bố cục từ theme có sẵn.
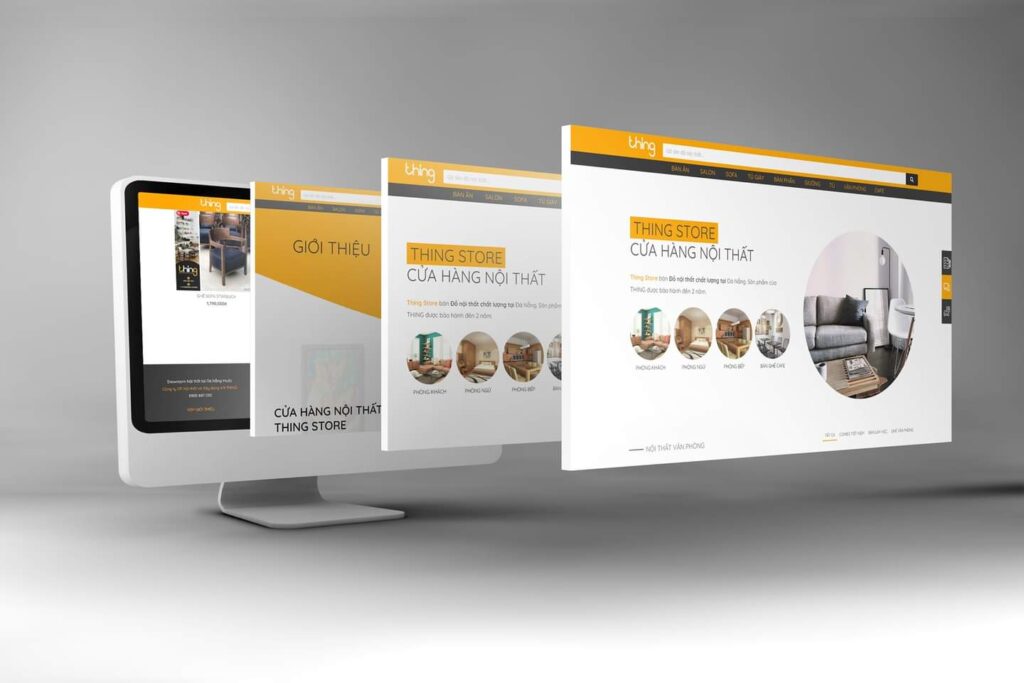
Thing Store là trang web đầu tiên mình phác thảo thiết kế trên giấy trước dựa trên sản phẩm của công ty, dựa theo ý tưởng cá nhân và theo các trang web thương mại điện tử lớn.

2. Viết ra cấu trúc URL trước
Thay vì phó mặc cho hệ thống tự tạo ra URL sản phẩm và danh mục, mình đã tự viết chúng ra trước.
Mục đích là để URL ngắn gọn và dễ hiểu hơn.
Theo đó:
- URL bài viết: domain/tieu-de-bai-viet/
- URL sản phẩm: domain/tieu-de-san-pham/
- URL danh mục sản phẩm lớn: domain/ten-danh-muc/
- URL danh mục con: domain/ten-danh-muc-cha/ten-danh-muc-con/
Xin cảm ơn plugin Permalink Manager Pro đã hỗ trợ mình điều chỉnh cấu trúc URL theo mong muốn.

3. Tạo dấu ấn thương hiệu thông qua màu sắc
Lấy ví dụ ngoài đường, chúng ta rất dễ nhận ra Nón Sơn, Thế giới di động, FPT shop, Winmart…
Màu sắc mặt tiền là mấu chốt.
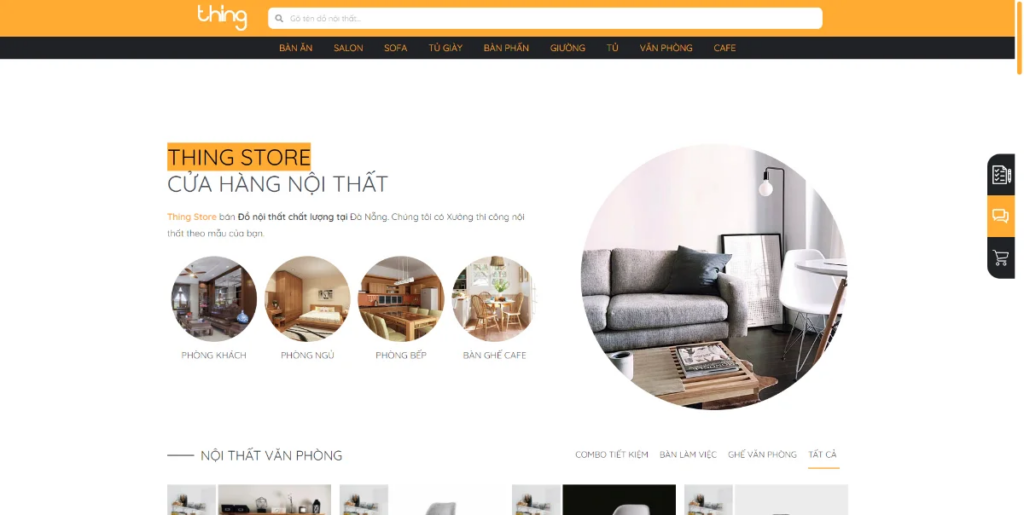
Trang web cửa hàng online cũng như vậy, mình có thể tạo ấn tượng thị giác ngay lập tức thông qua màu sắc chủ đạo.

Thông qua:
- Màu nền header
- Màu nền nút bấm
- Ảnh banner
- 1 số hình ảnh quan trọng cũng đi theo tông màu thương hiệu
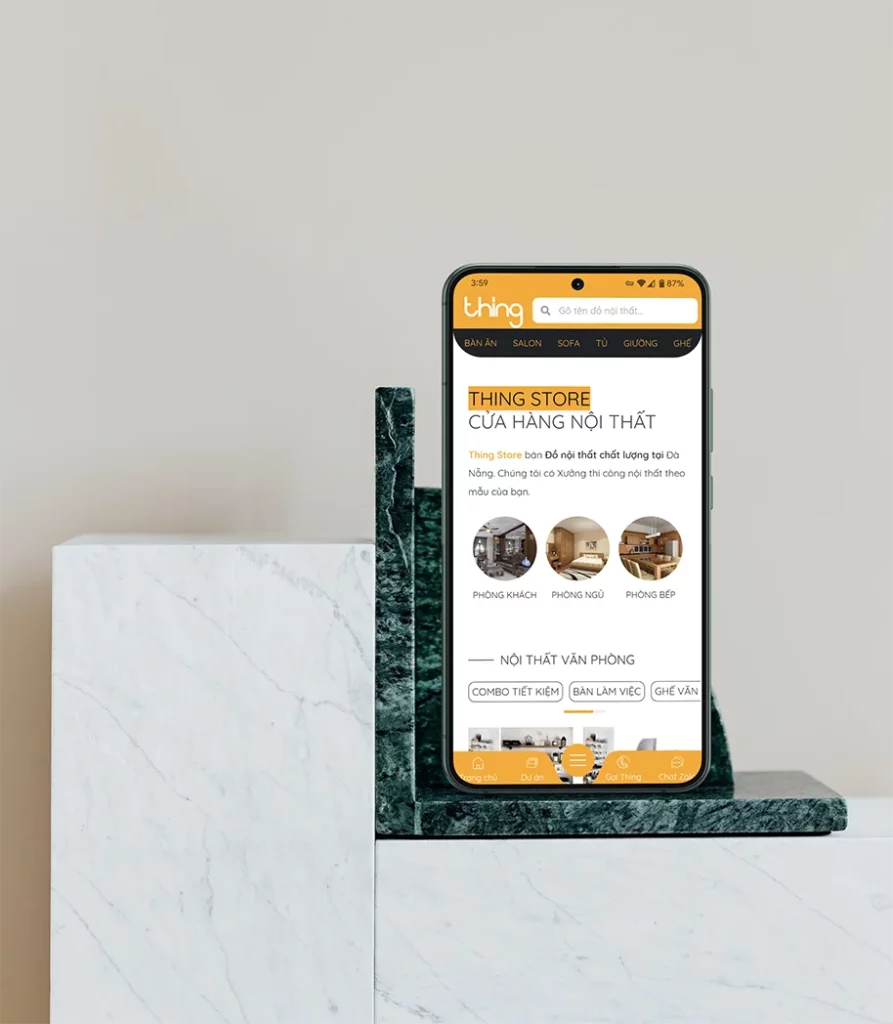
- Address bar trên điện thoại Android
- Scrollbar cũng đổi màu được nốt
4. Không thu nhỏ menu trên điện thoại
Những thứ người ta không thấy dễ dàng thì sẽ hiếm khi nhấn vào nó.
Những liên kết menu được giấu trong nút 3 gạch sẽ rất hiếm người nhấn vào.
Những cái cần giấu trong nút 3 gạch nên là những cái ít được dùng đến chứ không phải là những liên kết quan trọng.
5. Từ bỏ slide ở đầu trang
1 thứ rất phổ biến ở các trang web nhưng không hiệu quả như ta tưởng.
Lí do bởi:
- Mắt người phản ứng với chuyển động (và sẽ bỏ lỡ những thứ quan trọng)
- Quá nhiều thông điệp đồng nghĩa với không có gì nổi bật
- Các nghiên cứu chỉ ra rằng slide thứ 2 gần như không có tương tác
Thay vào đó mình sử dụng:
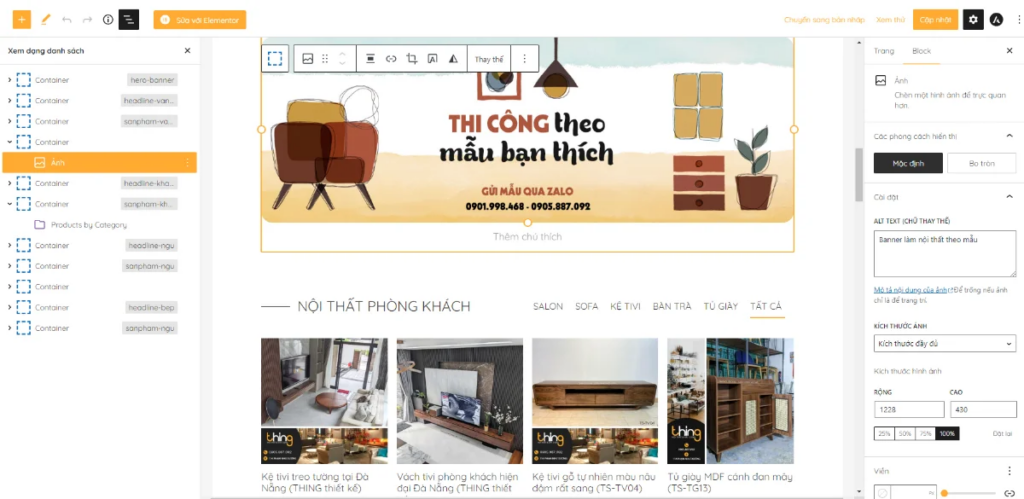
1 banner ảnh tĩnh với thông điệp chính nhất, quan trọng nhất, đanh thép nhất.

6. Chuyển từ Elementor builder sang soạn thảo Khối (Gutenberg blocks)
Ngày trước mình là fan cuồng của trình tạo trang Elementor. Nó cực kì đa năng mà lại nhanh nhẹ theo tiêu chuẩn ngày đó.
Bây giờ Elementor đã phình to.
Thế nên mình đã chuyển phần lớn bố cục trang web Thing Store từ Elementor sang Gutenberg blocks.
Gutenberg chính là trình soạn thảo nội dung mặc định của Wordpress. Nó phân nội dung thành các khối (block) như khối văn bản, tiêu đề, ảnh, video, nút bấm, cột…

Dựng trang bằng khối không thể toàn năng như Elementor nhưng được cái web chạy nhanh như sóc.


7. Rút ngắn thao tác đặt hàng
Theo mặc định của Woocommerce, khách đặt hàng phải qua 1 mớ công đoạn: nhấn nút Thêm vào giỏ, nhấn nút Xem giỏ hàng, nhấn nút Tiến hành thanh toán, rồi điền thông tin vào 1 đống các ô kể cả không cần thiết như: Họ, Tên công ty, Quốc gia, Bang, Zipcode,…
Càng qua nhiều bước đặt hàng thì người ta càng chùn tay.

Giải pháp là:
- Bỏ qua trang giỏ hàng. Người dùng nhấn vào nút Thêm vào giỏ sẽ được dẫn luôn đến trang Thanh toán.
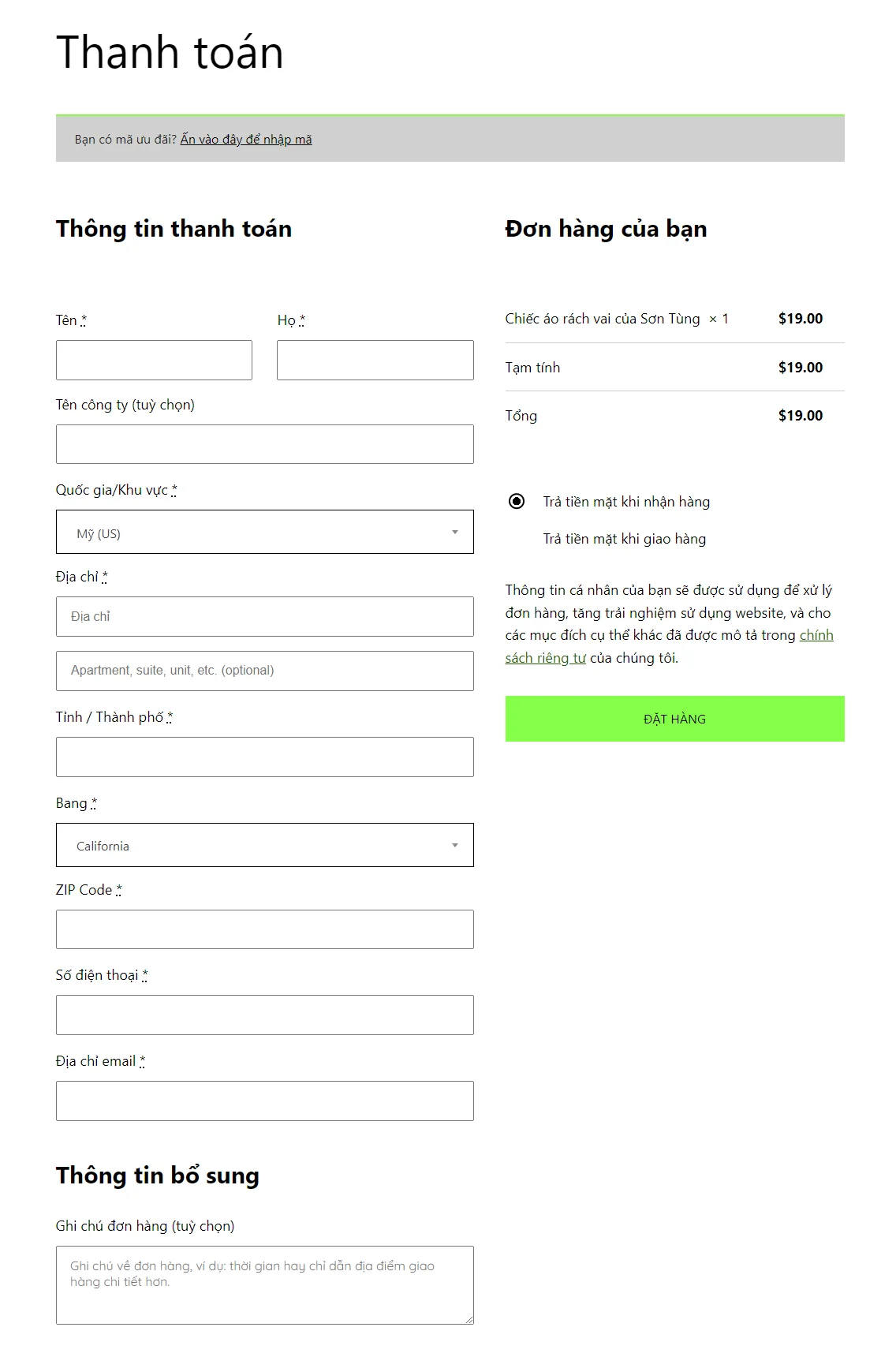
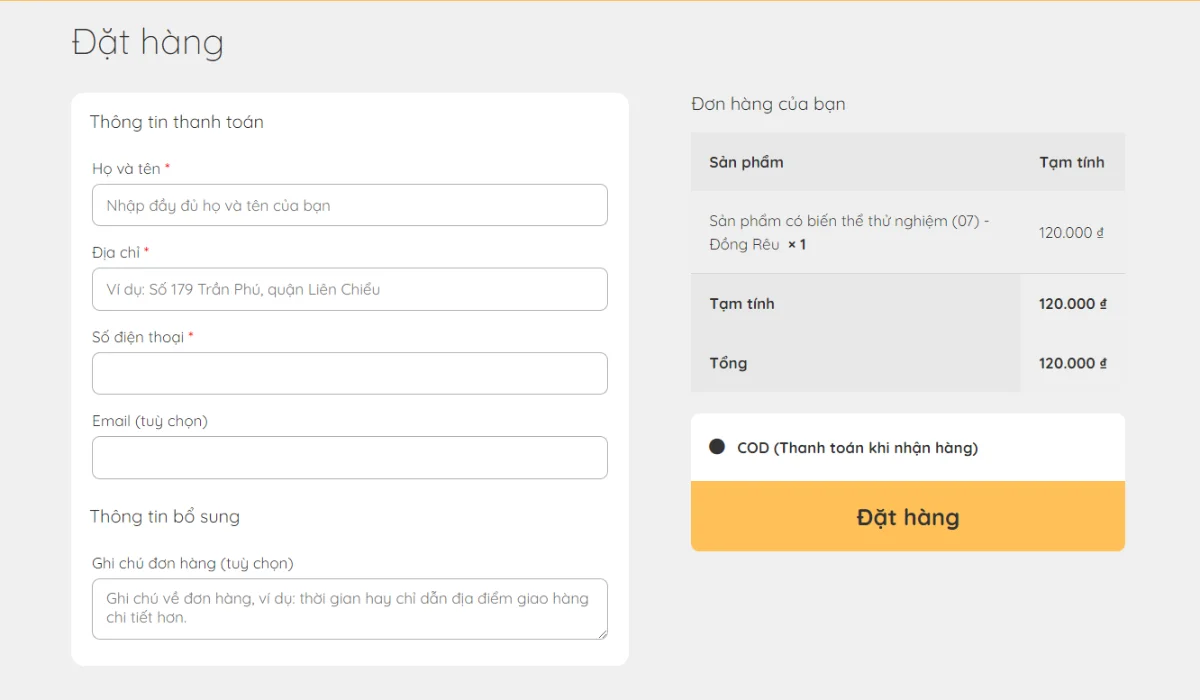
- Chỉ giữ lại các ô điền thực sự cần thiết: Tên, Địa chỉ, Số điện thoại, Email (tùy chọn) và Ghi chú đơn hàng.
Để làm được cần chèn 1 số đoạn code. Nếu bạn cũng muốn thử, hãy nhắn mình để mình hướng dẫn cụ thể nhé.
Kết quả thế này:

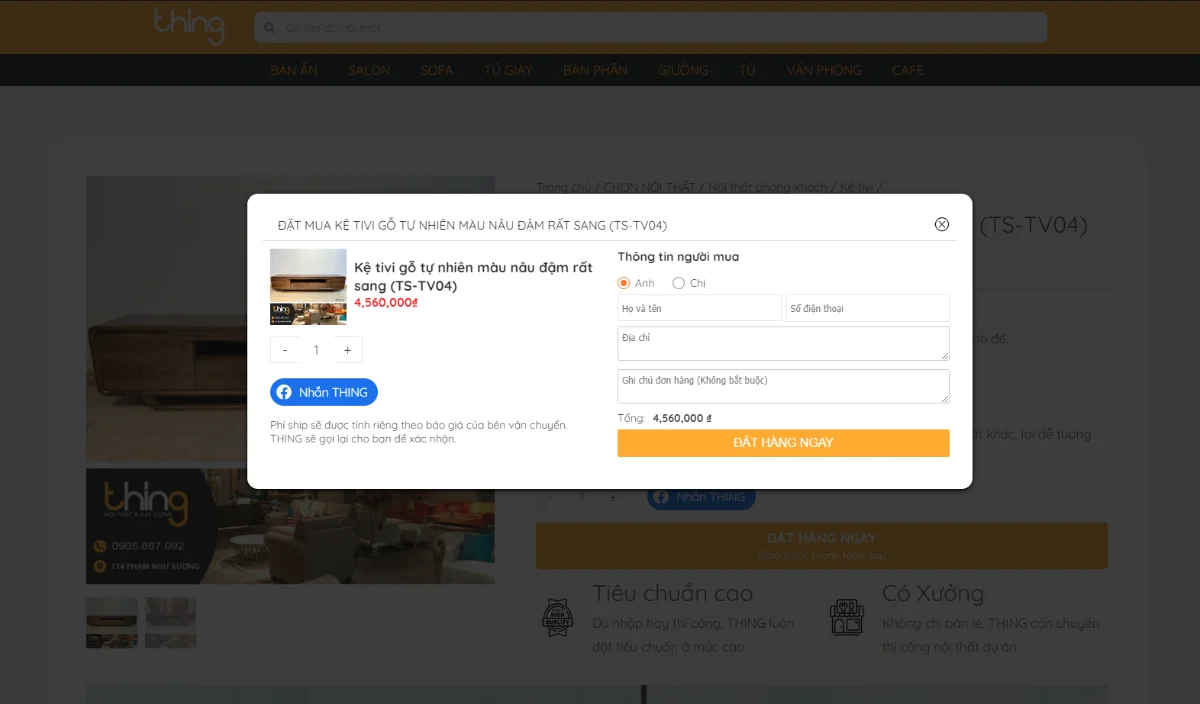
Giải pháp dễ hơn và tốt hơn mà hiện giờ mình đang áp dụng cho Thing Store đó là sử dụng plugin “DevVN – Quick Buy – Mua Hàng Nhanh“.
Nó sẽ tạo 1 popup chứa form thanh toán ngay khi người dùng nhấn vào nút Đặt hàng, ngay tại chính trang sản phẩm đó.

Mình đã thử nghiệm không dưới 10 plugin khác nhau để rút gọn các bước thanh toán nhưng không có cái nào nhanh hơn và phù hợp hơn DevVN – Quick Buy. Cảm ơn anh Lê Văn Toản đã tạo ra plugin tuyệt vời này.
8. Một số tối ưu khác
- Đóng khung thương hiệu và tối ưu từng ảnh thủ công theo phương pháp bí truyền. Xem cách giảm dung lượng ảnh
- Tối ưu lightbox cho ảnh sản phẩm Woocommerce để tăng trải nghiệm người dùng. Xem giải thích và cách làm
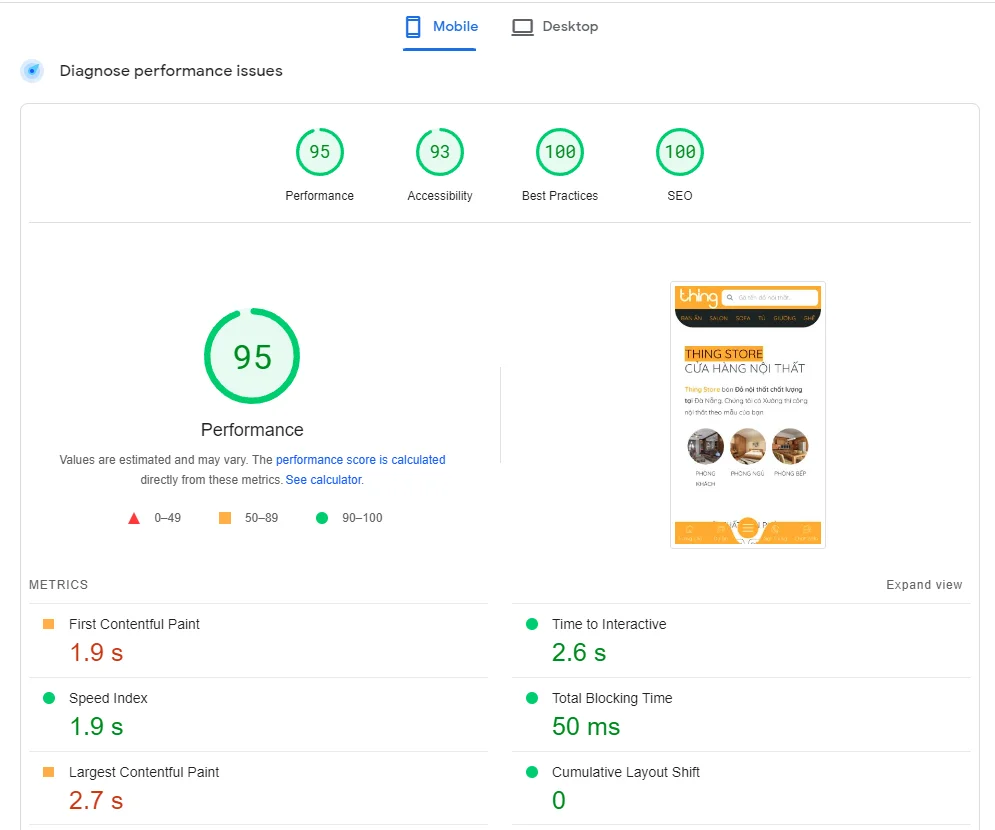
- Tối ưu tốc độ website kết hợp với plugin FlyingPress
- Tăng thêm nhiều khoảng trắng (khoảng trống) trên giao diện website để tạo cảm giác gọn gàng và hiện đại, giúp tăng sự tập trung, tăng sự tin tưởng
- Tạo ra Darkmode tự động theo cài đặt của hệ điều hành người dùng
- Tạo menu dưới chân trang trên điện thoại. Mình làm 1 các dành riêng cho trang sản phẩm đơn (chứa nút đặt hàng và chat) và 1 cái dành cho các trang còn lại (chứa liên kết trang chủ, dự án, danh mục và chat)
Bài viết được chia sẻ lại từ Blog cá nhân của Nguyễn Minh Hùng