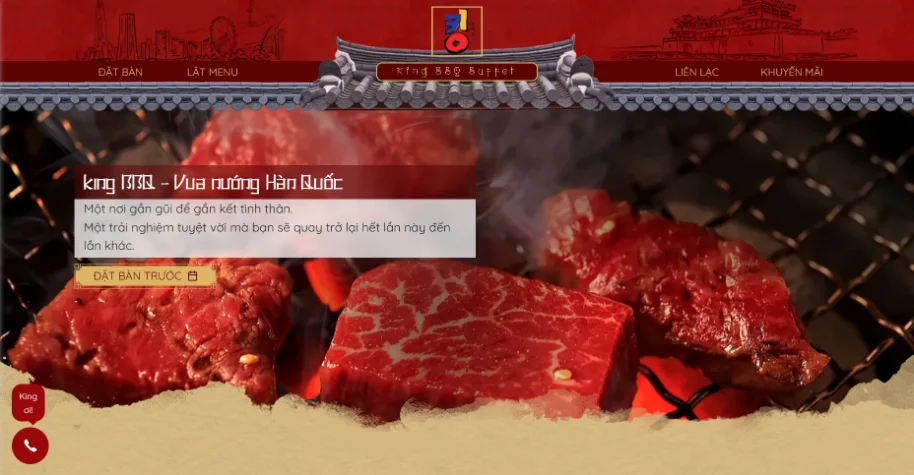
Trang web này được thiết kế dành riêng cho nhà hàng King BBQ buffet tại chi nhánh Huế.

Giao diện là sự giao thoa hình ảnh giữa 2 văn hóa. Nó đậm chất Hàn và cũng đậm nét truyền thống.
Điều gì làm nên đặc biệt?
Tạo ấn tượng bằng màu sắc
Mới đây có anh bạn lạ hoắc nhắn tin, hỏi mình sao làm web đẹp thế, có bí kíp gì không.
Mình nhắn lại: bí kíp là màu sắc.
Cứ xem Website như 1 ngôi nhà, 1 cửa tiệm hay thậm chí là 1 quán cà phê.
Mình làm sao để người ta bước vào và chìm đắm trong không gian mình xây đắp. Thường họ sẽ nhớ lâu và ấn tượng bởi 1 sắc màu đặc trưng lặp đi lặp lại.
Với trang web này, mình dùng sắc đỏ chủ đạo xuyên suốt, với sự bổ trợ của màu vàng cũ kĩ và sắc đen tương phản.
3 màu sắc ấy cứ ở đó và làm nổi bật cho nhau.
Màu sắc không chỉ áp dụng với các nút bấm, đường viền hay màu nền mà còn được mình vận dụng trong chính những tấm ảnh.
Những tấm ảnh cũng đi theo tông màu chủ đạo để hòa vào không khí chung.
Khung viền không lạc lỏng
Khung viền cho nút bấm.
Cho ảnh.
Và cho những vùng chứa nội dụng.
Không thể để chúng khoác trang phục hiện đại rồi lạc lỏng giữa không gian đậm nét truyền thống được.

Câu chữ gần gũi
Thay vì những cụm từ, dòng chữ cứng nhắc thường thấy, mình đã thay đổi chúng để gần gũi thân tình hơn.
Chẳng hạn như:
- Nút Đặt bàn, mình thay bằng: Lên lịch nào
- Thay vì “Xem menu”, mình đổi thành “Lật menu’
- Và thay vì để giờ mở cửa, mình nói: Mùi thịt nướng luôn tỏa từ 10:00 đến 22:00
- Ở nút Liên hệ, thay vì chữ Gọi điện khô khan, mình gọi thân mật: King ơi!
Lật Menu
Và ở trang thực đơn, mình cũng sử dụng hiệu ứng lật trang để tạo cảm giác giống đang ngồi trước bàn ăn thực sự.

Font chữ đặc biệt
Ở đây mình có sử dụng thêm font chữ cổ trang giống kiểu chữ Hàn và Hán tự.
Nó làm điểm nhấn ở 1 số nơi để trở thành vật dụng trang trí.
Header trên điện thoại

Mình không giấu các liên kết thanh menu vào nút 3 gạch như các website thường thấy. Vì mình biết ít ai nhấn vào dấu 3 gạch để xem nội dung bên trong.
Trên điện thoại mình đã thiết kế Header riêng hiển thị trực tiếp 2 liên kết quan trọng để người dùng có thể nhấn vào ngay lập tức.
Vẫn là Gutenberg blocks
Đứa bạn đồng nghiệp bảo sao web chạy nhanh thế.
Bởi mình đã xây dựng trang bằng các khối soạn thảo Gutenberg blocks, cũng chính là trình soạn thảo mặc định của Wordpress.
Để có thể tùy biến nhiều hơn, mình dùng thêm plugin Kadence blocks. Đây là 1 plugin bổ sung các khối Gutenberg mới đa dạng mà vẫn rất nhanh nhẹ.
Nếu như ngày trước, để làm được trang web theo giao diện mong muốn như vầy, mình sẽ dùng đến trình tạo trang Elementor. Nhưng Elementor nặng quá, lại còn khó tối ưu hiệu suất nữa.