
1. Đi theo quy trình logic
Những ngày đầu làm web, mình sẽ chọn theme có bố cục sẵn phù hợp nhất rồi sau đó tùy biến lại. Nó vẫn đẹp và khác biệt. Tuy nhiên quy trình này có gì đó sai sai.
Mình nghĩ rằng quy trình đúng phải là quy trình đi từ nội dung rồi mới tới cái đẹp.
- Tìm hiểu về sản phẩm/dịch vụ và mục tiêu hàng đầu của công ty/thương hiệu
- Nghiên cứu SEO (từ khóa, đối thủ)
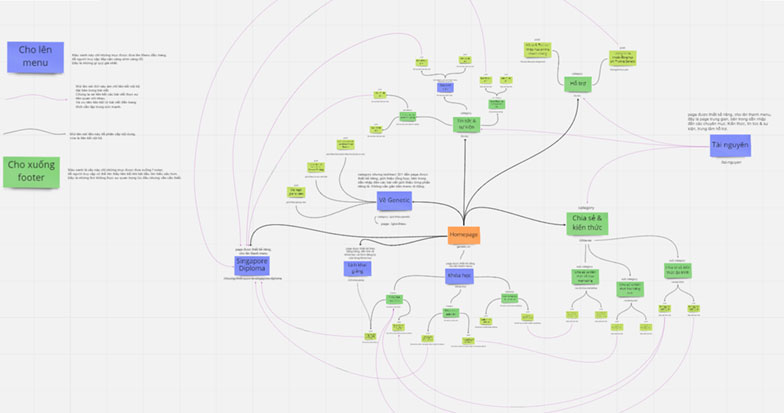
- Vẽ ra cây thư mục và hệ thống liên kết nội bộ
- Vẽ ra giấy ý tưởng thiết kế trang chủ và các trang thành viên
- Cài theme trắng tinh và dùng khối Gutenberg để dựng lên giao diện.

2. Gutenberg toàn trang
Ngày trước mình là tín đồ của trình tạo trang Elementor. Nó đẹp, dễ tạo giao diện và còn nhanh nhẹ theo tiêu chuẩn ngày đó.
Hiện giờ Elementor khá cồng kềnh.
Gutenberg là trình soạn thảo nội dung mặc định của WordPress. Nó phân nội dung thành các khối (block) như khối văn bản, tiêu đề, ảnh, video, nút bấm, cột…
Và vì giao diện được xây từ trình soạn thảo mặc định của WordPress, nên mình tự tin hơn mỗi khi cập nhật các phiên bản.
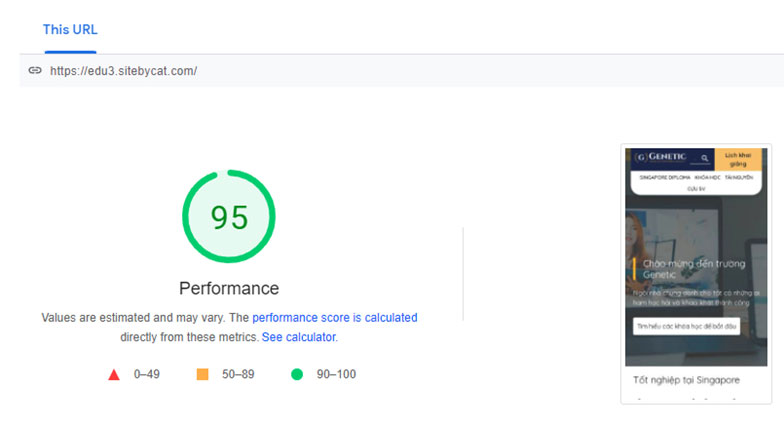
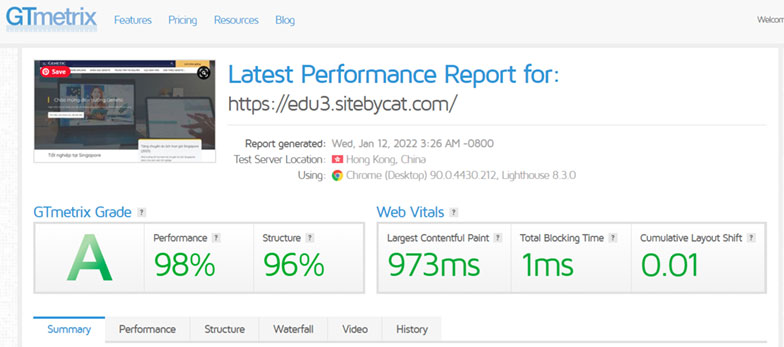
Ngoài ra, ưu điểm của Gutenberg chính là tốc độ. Một ưu điểm khiến Trình tạo trang như Elementor, WP Bakery phải khóc thét.


Để có thể làm được cả Header và Footer bằng Block, mình sử dụng theme GeneratePress cùng với plugin Generate Block. Đây là 1 theme siêu nhẹ. Nó nhẹ và gần như trống trơn nên mình có thể làm mọi thứ.
Mình đã vẽ trên giấy và dùng Gutenberg để tạo ra các trang bên dưới (nhấn để xem):
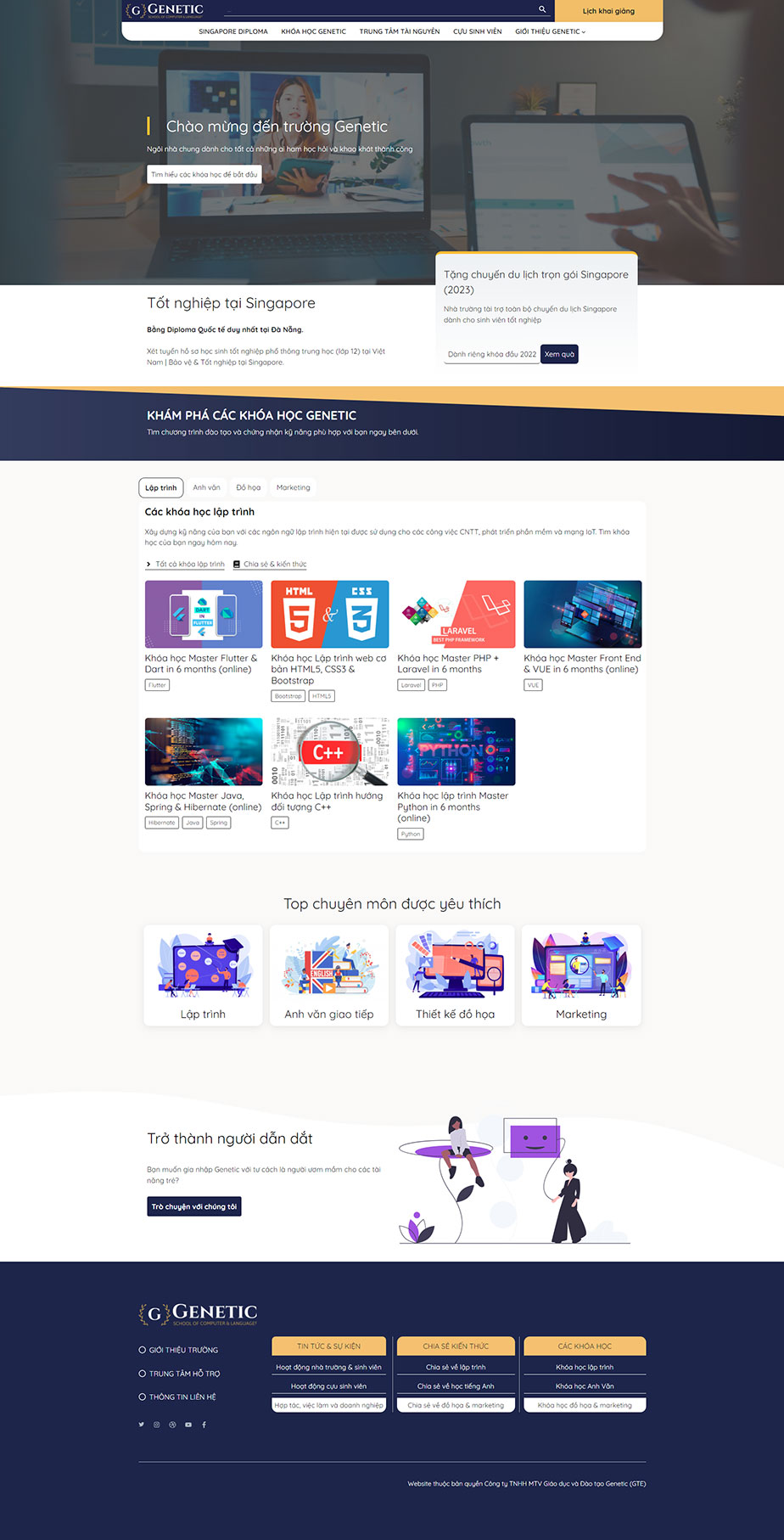
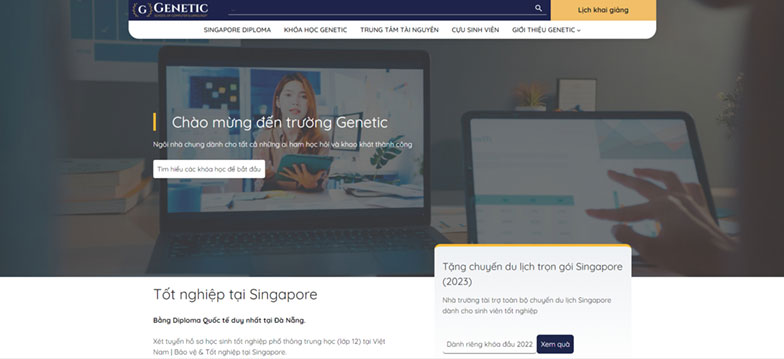
- Trang chủ
- Trang danh sách khóa học
- Trang trung tâm tài nguyên
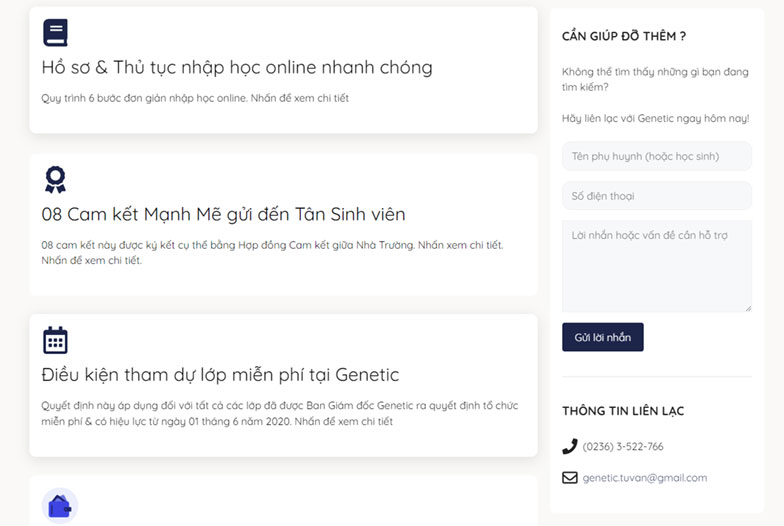
- Trang liên hệ
- Trang lịch khai giảng
- Trang giới thiệu giảng viên
- Bài viết Khóa học chi tiết
- Trang trung tâm hỗ trợ
3. Không dùng nút menu thu nhỏ trên điện thoại
Nghe lạ không. Mọi người chắc đã rất quen với nút 3 gạch ngang (nút Hamburger) để thu nhỏ các mục trong Menu.
Tại sao mình lại không dùng?
Đây là lí do
JOHNNY

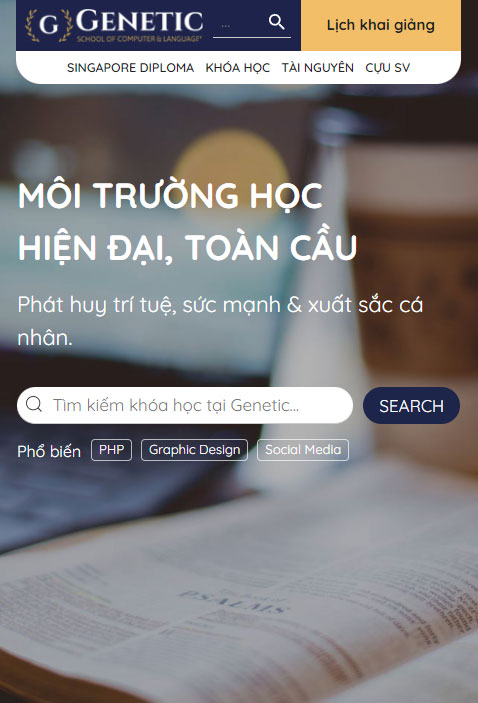
Để làm được điều này, mình đã tạo ra 1 header dành riêng cho điện thoại.
Thay vì ẩn nó trong nút 3 gạch, mình show những mục nội dung quan trọng nhất ra để người dùng sớm nhìn thấy.
4. Không dùng Slider đầu trang…
…mà chỉ dùng Banner với một thông điệp quan trọng nhất.

Gần tương tự như lí do không dùng nút Menu thu nhỏ. Người ta sẽ không nhấp vào những gì họ không thấy.
Ngoài ra, slider còn gây sao nhãng cho người dùng.
Đọc bài bên dưới để biết rõ lí do
Peep Laja
5. Style thống nhất


Xác định màu sắc chủ đạo, màu sắc thứ cấp, màu nền. Thống nhất nó ở mọi nơi.
Chọn kiểu bo góc và đổ bóng các đối tượng cần nổi bật như cách mà mình chia sẻ ở bài viết này:
Bài viết này đã được đăng trên Blog cá nhân của Nguyễn Minh Hùng